 |
|
|
|
|
|
|
|
|
|
|
 |
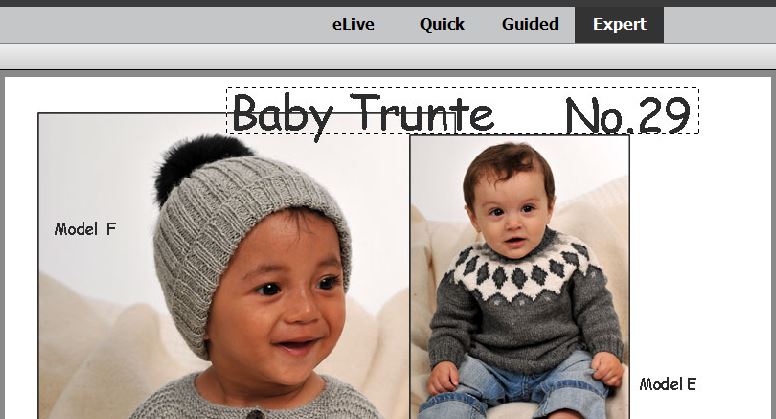
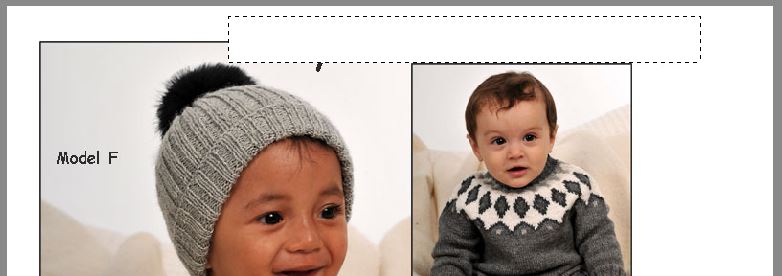
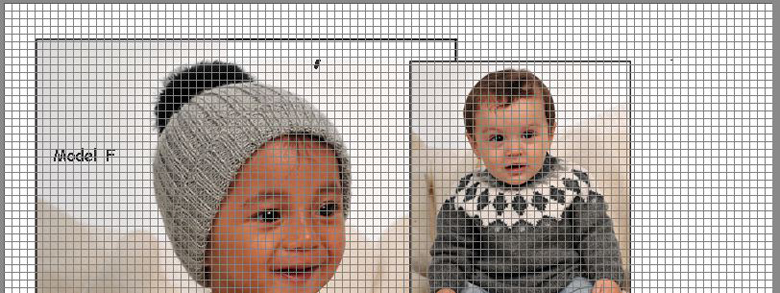
Lav en markering af overskriften -
Rectangular Marquee Tool
Bemærk: Den øverste streg om Model E skal ikke med i
markeringen. |
| |
|
| |
|
 |
Sæt baggrundsfarven til hvid og tast
Delete. |
| |
|
| |
|
 |
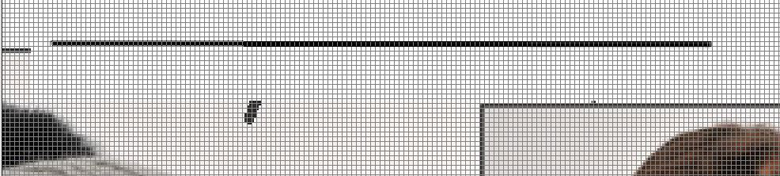
Zoomer man godt ind på stregen, kan
man se, den er 2 pixels bred. |
| |
|
| |
|
 |
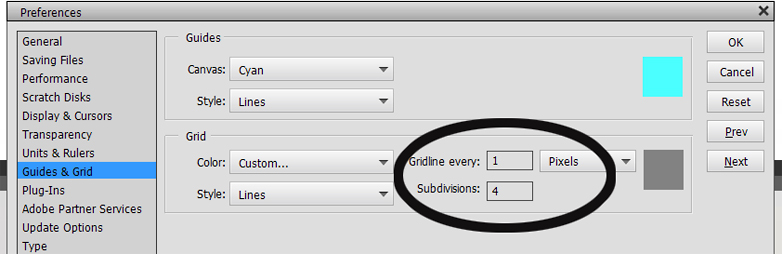
For at kunne justere den kommende
linje på plads er det nødvendigt at lave Grid (nettet) helt
finmasket. Edit - Preferences -
Guides & Grid. Sæt Gridline every til 1 Pixels. |
| |
|
| |
|
 |
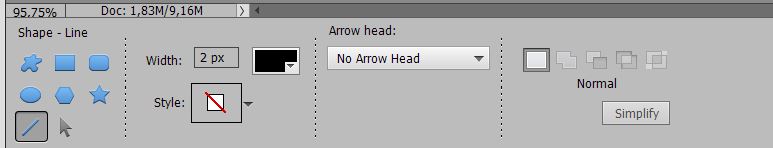
Vælg Custom Shape Tool
Klik på den lige streg og indstil som
vist her. |
| |
|
| |
|
 |
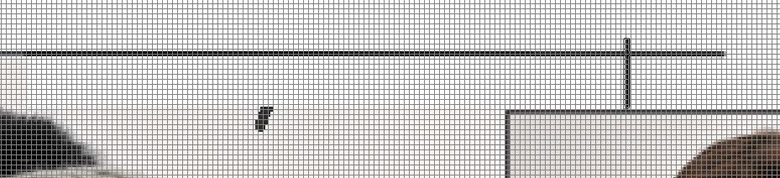
View - Grid
Træk en streg. Flyt stregen på plads.
|
| |
|
| |
|
 |
Træk så en lodret streg.
De to streger krydser hinanden. Det
overskydende fjernes med viskelæderet- |
| |
|
| |
|
 |
Layer - Flatten Image
Fjern nettet,
View - Grid
Model-tekster med mere kan klones væk, |
| |
|
| |
|
 |
og så er den ged barberet. |
| |
|
| |
|